“MARCO POLO” Mobile ad
Role: Creative Developer
This interactive rich media unit leads with a mobile optimized 15 second video trailer, followed by parallax-enhanced endcard experience in which panoramic key art is displayed with a 3D effect as the user tilts their device. Three thumbnails reveal additional video content for an in-depth look at the new season.
Netflix’s creative team provided assets and key art, which we then developed into the final rich media unit.
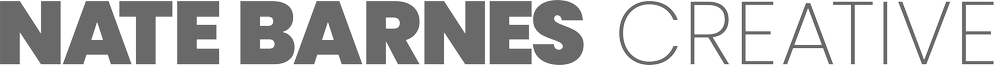
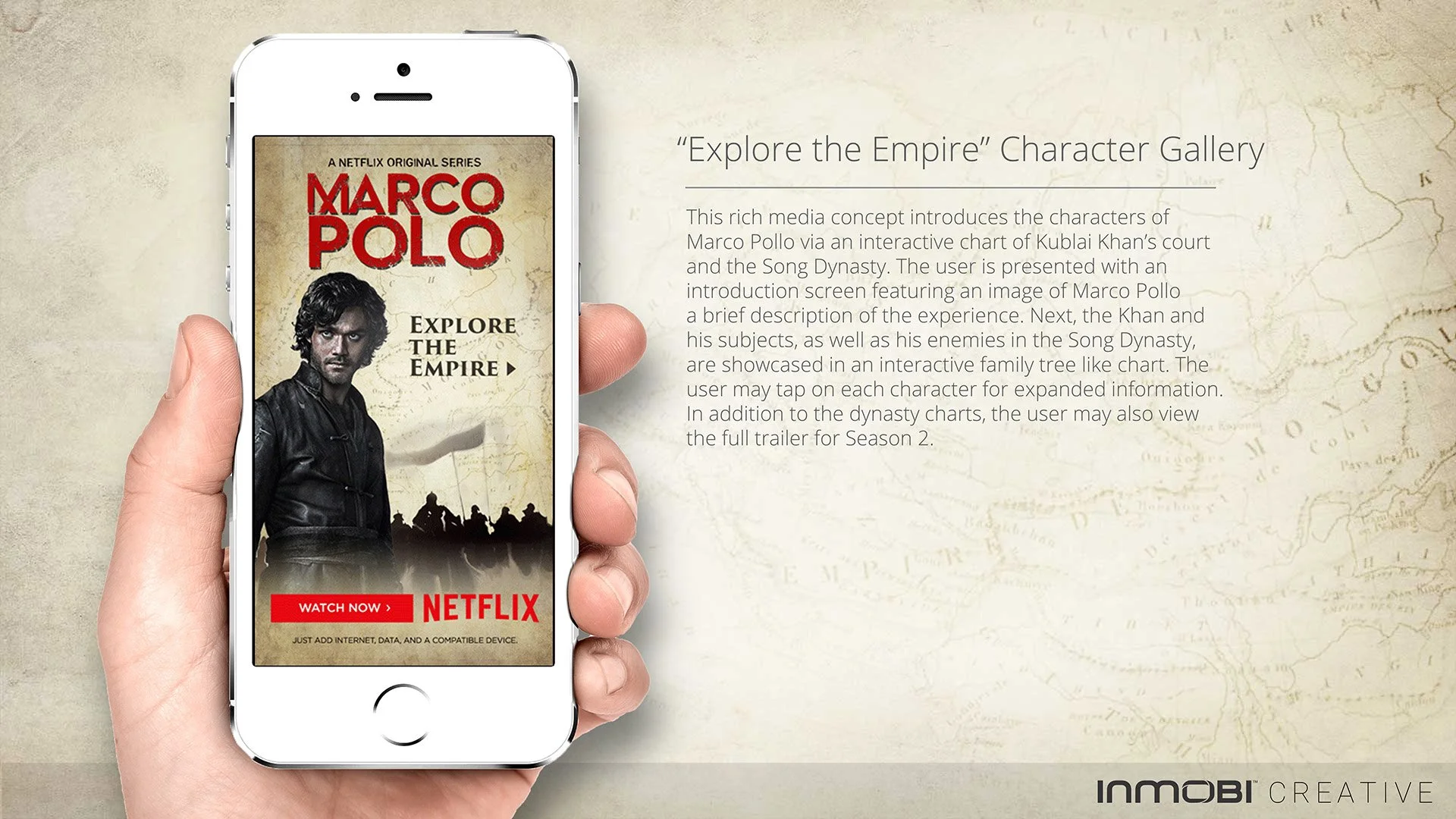
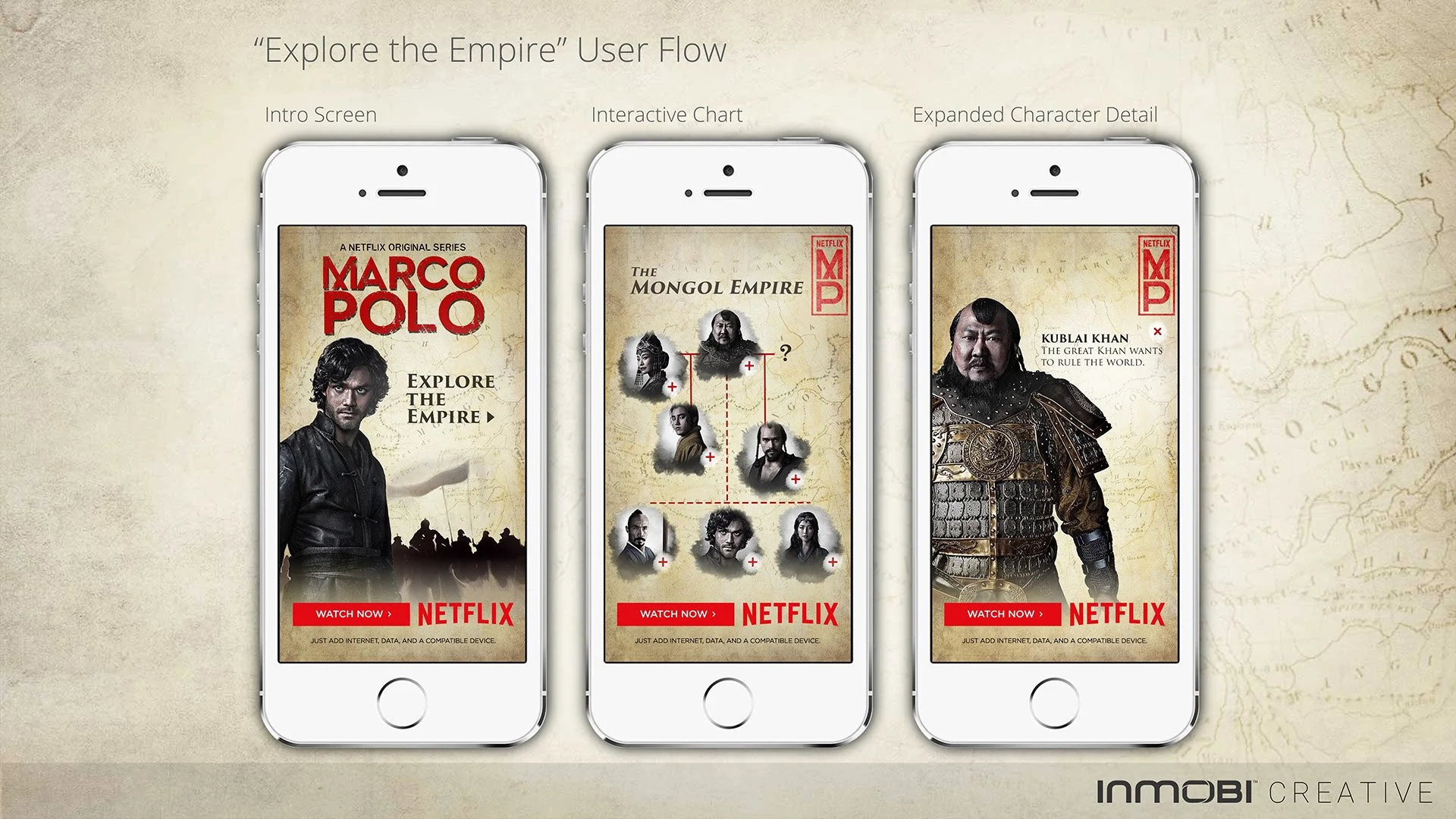
RFP Mockups
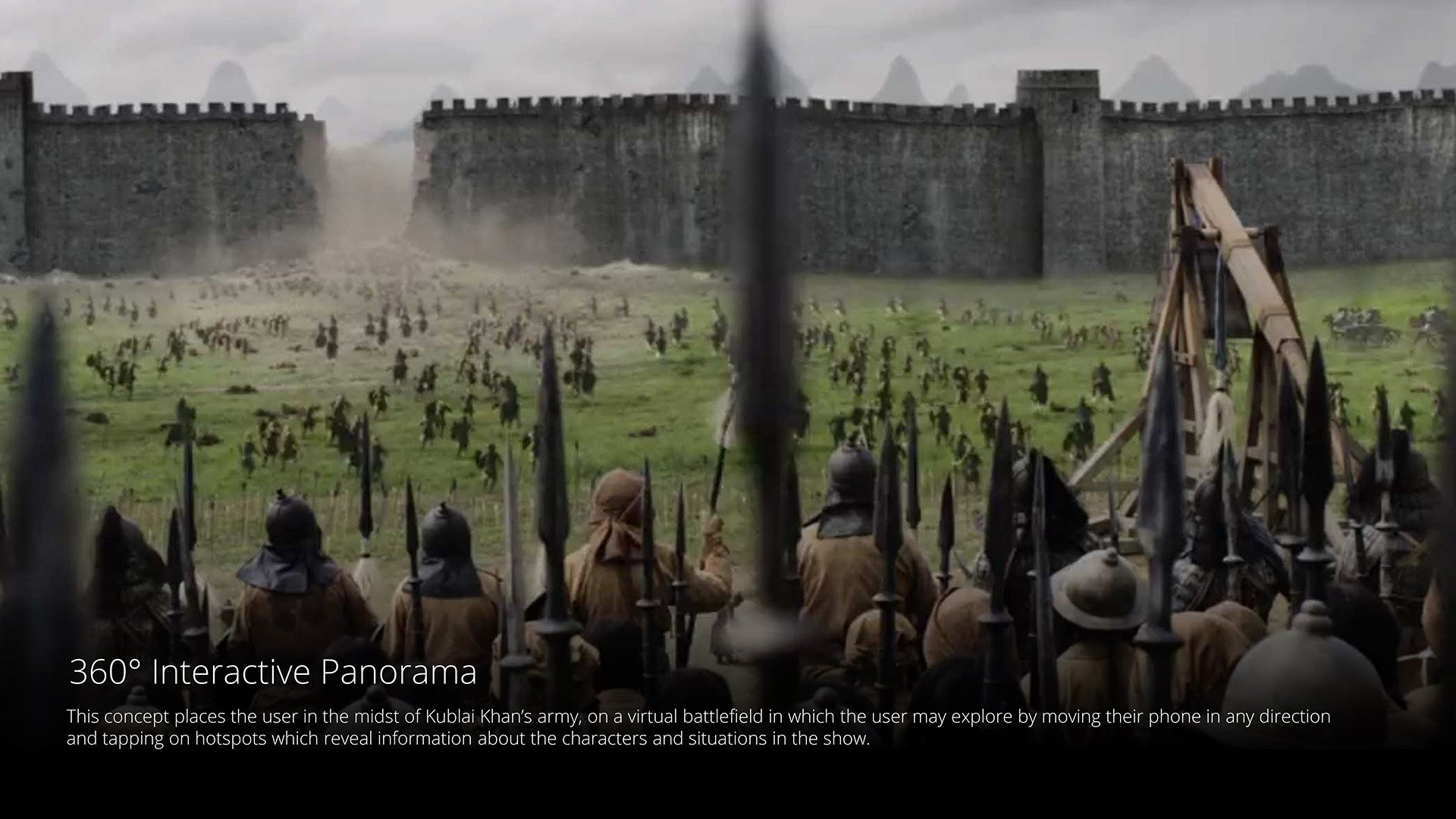
For the Marco RFP, I mocked up and described three unique experience. The first presented is that of an interactive character gallery, in which the user explores the cast of the show and their relationships to each other by tapping on hotspots of characters on a stylized org chart. The second concept, which is most like the final execution, is a gyroscope-enhanced unit which would display an animated fight scene in response to user motion. The final concept explored is that of an interactive panorama, which present an epic battle scene in 360°, with tappable hotspots which reveal additional media (images or video clips) for an immersive deep dive into the world of Marco Polo.