“The Shallows” Mobile Rich Media
Role: Creative Director, Designer, Developer
This mobile ad campaign for Sony Pictures’ film The Shallows is one of my all-time favorite projects, as it highlights many of my skills as a designer, creative director, and project manager. Originating as an RFP from Sony Pictures, my creative concept and mockups were contributing factors in winning this campaign. Having led the creative services team at InMobi for over a year, I found my stride as a creative director and gained increased confidence with clients, leading to a wonderful collaboration with the Sony team. Although the final execution differed greatly from our original concept (scroll to the end to see the final ad), it was nevertheless a successful campaign with innovative creative.
The Original Concept: Interactive 360° Panorama
Our original execution for The Shallows was an immersive 360° experience which revealed scenes from the film as users explored the panoramic setting.
RFP Mockup and Final Design
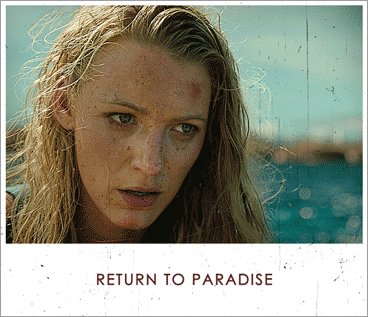
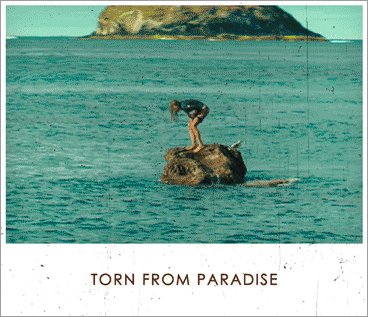
In the RFP for The Shallows, very little detail was given about the movie itself. In fact, only a single promotional image was included—that of actress Blake Lively stranded on a rock in the ocean. As I considered the image, I imagined her surroundings and how the great white shark might be circling her. This led me to the idea of a 360° experience. I wanted to put the user in Blake’s position—to convey a sense of her isolation and desperation.
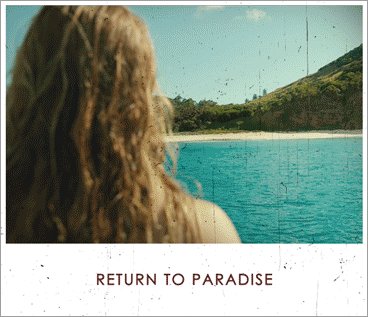
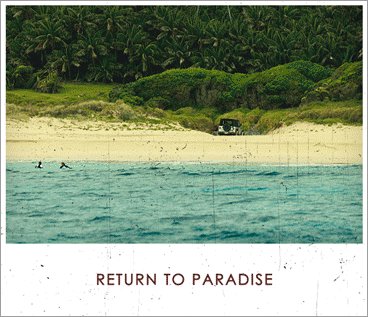
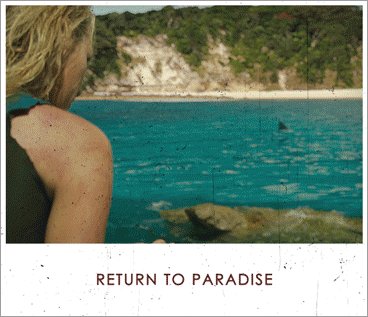
During my research, I discovered that the movie was being filmed in New South Wales and Lord Howe Island. Armed with this knowledge, I created a composite image using a 360° photograph of the ocean. I layered images of Lord Howe Island and its landmarks onto this base. Additionally, I created a rough demo of the 360° unit using a platform called Pano2VR, which enables the layering of hotspots and media popups for an interactive experience.
After winning the RFP, the studio supplied a high-res trailer, from which I extracted the images needed to create the final panorama.
Hotspot GIFs
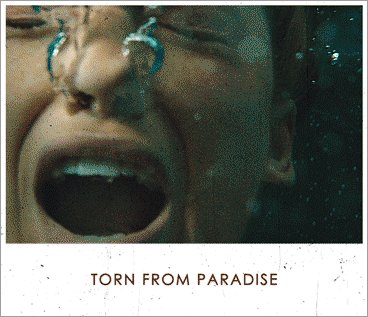
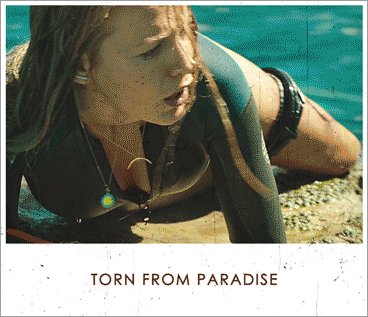
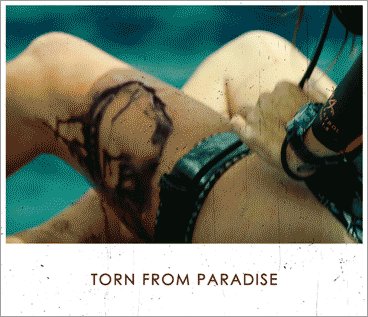
As the user explores the scene, hotspots appear over key areas of the panorama. Tapping a hotspot reveals an animated GIF featuring a corresponding movie scene.
The Design/Wireframe Document
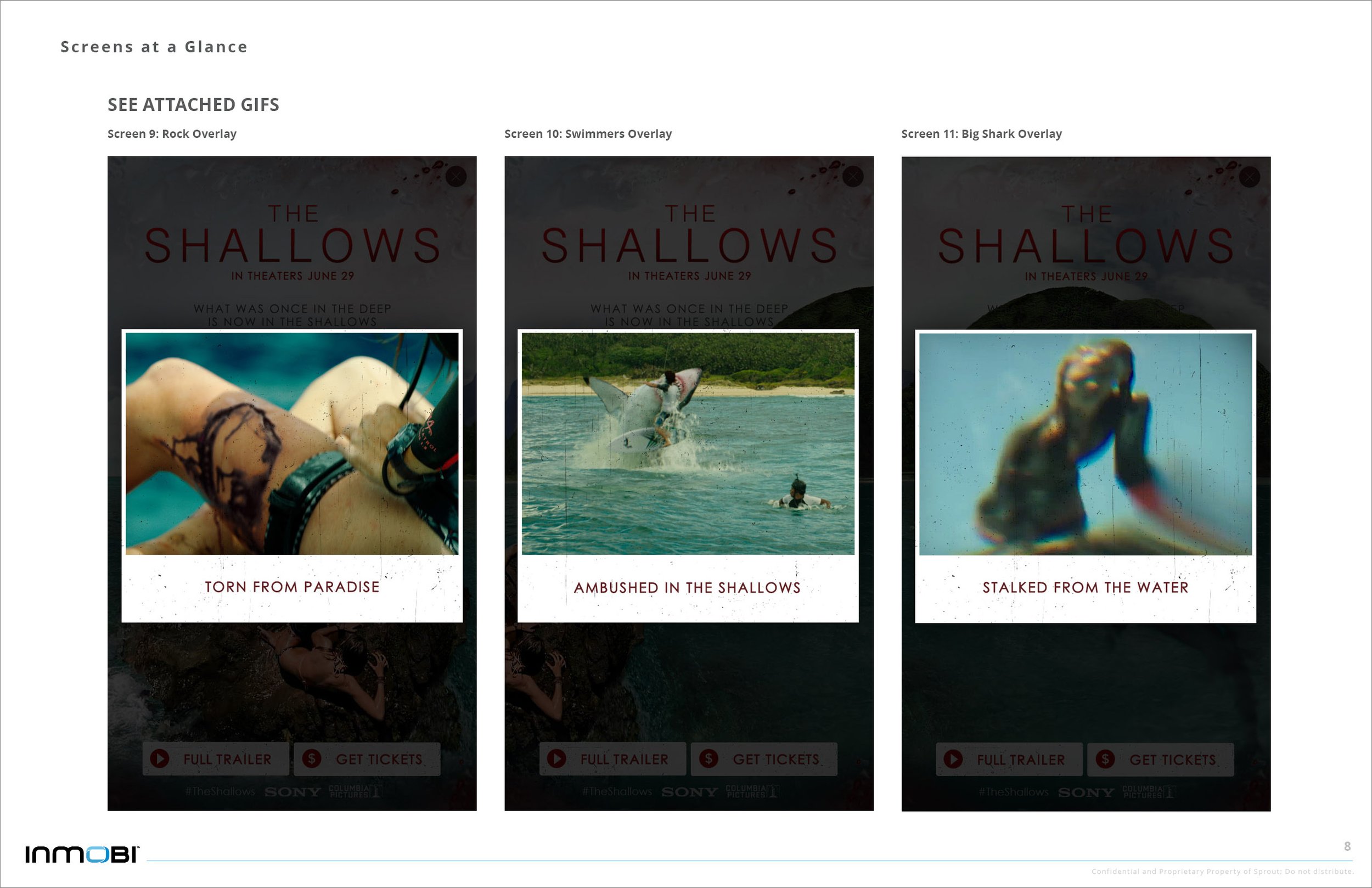
The following images show the wireframe design document that we share for client review. This document shows the complete user experience, screen by screen, with important creative development and tracking attribution notes. Being a critical account with a very short turnaround time before launch, I handled all of the design myself—completing the first round in one intensive week (after which I received the disappointing news that the campaign was paused).
Click thumbnails to view pages fullscreen. Use arrow keys to turn pages.
The Final Execution: Haptics-enhanced Vertical Video
Owing to concerns raised by viewers in test audiences, the studio decided to temporarily halt all new marketing campaigns, leading to the cancellation of our mobile ad campaign for the film's launch.
When marketing resumed two months later for the Blu-ray and digital release, we no longer had time to complete development of the original execution. Instead, we created a simple but effective vertical video enhanced by haptic vibrations for a special effect.
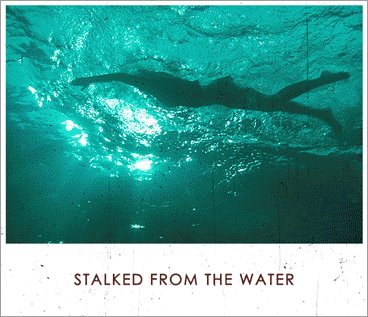
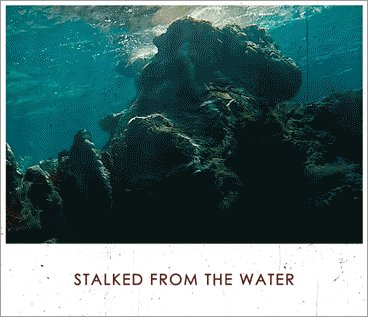
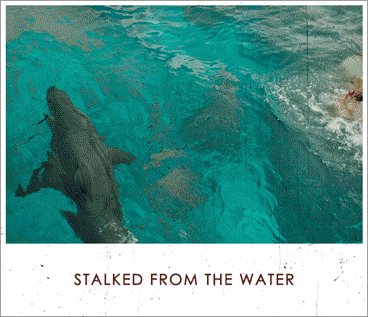
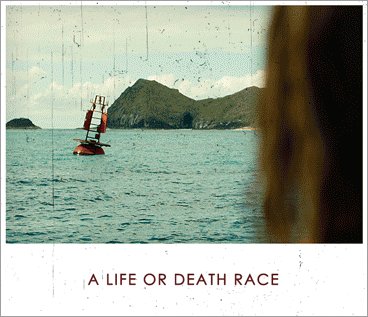
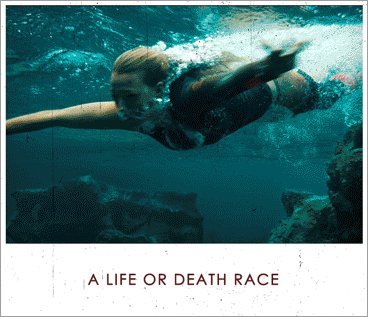
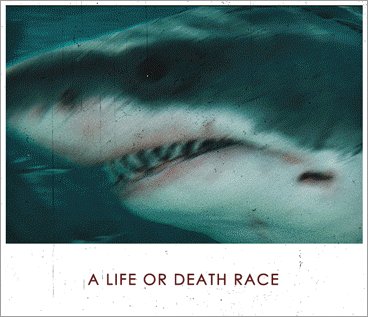
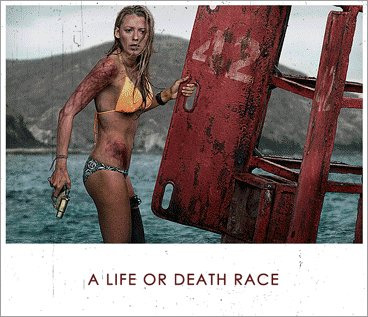
In this ad, users are presented with the first-person perspective of a swimmer struggling in the water. As they thrash about helplessly, the film’s great white shark suddenly appears, rows of jagged teeth engulfing the screen. Haptic vibrations shake the phone as the screen appears to shatter, and the shark swims away, revealing the title and the call-to-action to purchase the film.